Membuat halaman web dengan menggunakan HTML5
Apa itu HTML5 dan bagaimana cara menggunakannya?check here!
HTML5 adalah sebuah bahasa markah untuk menstrukturkan dan menampilkan isi dari World Wide Web, sebuah teknologi inti dari Internet. Tujuan utama pengembangan HTML5 untuk memperbaiki teknologi HTML agar mendukung teknologi multimedia terbaru, mudah dibaca oleh manusia dan juga mudah dimengerti oleh mesin.
Kali ini, saya akan menjelaskan bagaimana cara membuat halaman web dengan html5 menggunakan notepad ++
.
 |
Tampilan Notepad ++
|
Sebelumnya saya akan menjelaskan tag-tag dasar pada html5:
1. Tag <html> merupakan awal dari suatu dokumen HTML dan tag " </html>" adalah akhir dari dokumen HTML. Isi keseluruhan dari suatu dokumen HTML selalu berada diantara tag <html>…</html>.
2. Tag " <head>…</head>" (header) adalah informasi dari dokumen HTML. Informasi di dalam header meliputi: title, meta, style, script dll. Selain Title informasi di dalam header ini tidak akan tampil di web browser kamu.
3. Tag " <title>…</title>" adalah bagian dari Head, tag ini adalah sebagai Titel dari dokumen HTML, titel ini akan tampil di titel dan tab browser.
4. Tag "<body>…</body>" adalah isi dari suatu dokumen HTML yang akan ditampilkan di web browser, yang terdiri dari berbagai macam format file berupa teks, grafik, link, animasi maupun audio-video (multimedia).
5. ada banyak kode-kode yang mendukung seperti:
- Tag untuk mengubah atau mengedit text dalam sebuah dokumen HTML
<b> </b> untuk membuat huruf menjadi tebal atau bold
<i> </i> untuk membuat huruf menjadi miring atau italic
<u> </u> untuk membuat huruf menjadi bergaris bawah atau underline
- Tag untuk mengatur paragraf:
<p> </p> ini untuk membuat paragraf
<br> untuk membuat baris baru
<center></center> untuk membuat tulisan menjadi ditengah atau cente
- Tag membuat bullets dan numbering
<ul></ul> ini untuk membuat bullets
<ol></ol>ini untuk membuat numbering
<li></li> ini bagian dari tag ul
Disini saya akan memberikan kamu sebuah contoh halaman web dengan HTML5 sederhana dan saya akan menjelaskan langkah-langkahnya.
ini adalah contoh hasil dari halaman webnya :
Langkah-langkahnya adalah:
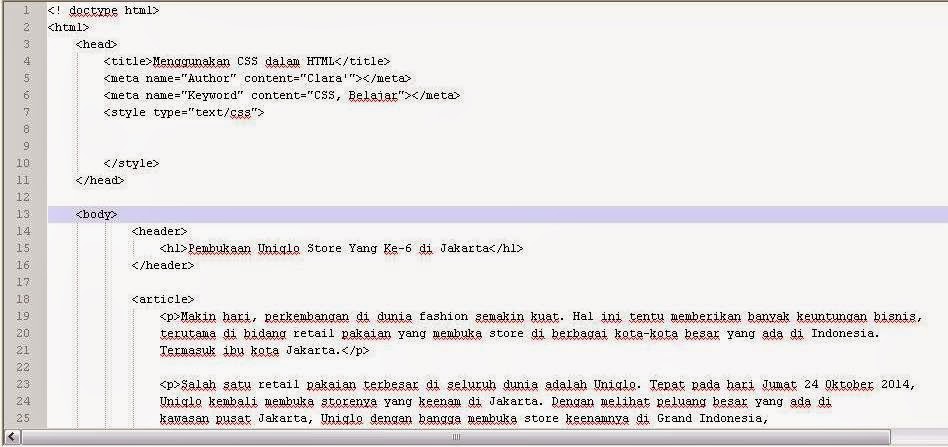
1. Kamu harus membuka aplikasi Notepad++ dan mengetikkan tag-tag dasar yang sudah saya jelaskan diatas. awalnya, kamu harus membuat judul/title seperti ini :
Lalu, berikutnya kamu harus membuat header. Kamu harus menggunakan tag <h1>...</h1>. Untuk membuat tulisan menjadi tebal, Kamu menggunakan tag <b>..</b> dan membuat posisinya berada ditengah, kamu menggunakan tag <center>...</center> seperti ini:
Selanjutnya, untuk membuat tulisan "langkah-langkahnya" kamu menggunakan tag <article>....</article> dibawah tag </header>.<article> merupakan tag untuk sebuah artikel. setelah itu kamu menggunakan tag <p>....</p> untuk membuat tulisan dalam bentuk paragraf seperti ini :
Untuk membuat tulisan "bahan" dan bahan-bahannya, kamu dapat membuatnya seperti ini :
Untuk memberi simbol kotak di depan tulisan "bahan", kamu harus menambahkan tag type="square" seperti dibawah ini:
Selanjutnya, untuk menambahkan gambar diatas bahan-bahan, kamu dapat melihat kembali ke atas, di bawah <li type="square"><u>Bahan</u></li> dengan menggunakan tag seperti ini :
 |
| tag <ul> adalah tag untuk membuat simbol bulat kosong |
selanjutnya, untuk membuat "cara membuat", kamu bisa menggunakan tag yang sama seperti diatas. seperti ini:
 |
| Tag <ol> adalah tag untuk membuat simbol angka |
selanjutnya kamu membuat paragraf baru setelah tag </ol> dengan tag <p>....</p> untuk membuat kalimat di paragraf baru dan mencantumkan sebuah foto seperti ini:
Dan....Selesai.....Begitulah cara untuk menggunakan HTML 5 dalam membuat halaman web. Ini adalah cara untuk membuat halaman web sederhana.
Selamat mencoba dan Good luck !
Referensi :
http://blog.um.ac.id/
http://mkr-site.blogspot.com/2012/07/apa-itu-html5-dan-kelebihannya.html
http://zhahab.blogspot.com/2013/12/cara-membuat-kerajinan-tangan-dari-kain.html
Nama : Clara Paskalia Tambun
npm : 1306470911
MID 2013 B