HELLO!
Di artikel ini, saya akan menjelaskan langkah-langkah membuat halaman web dengan menggunakan CSS.
Apa itu CSS?
Cascading Style Sheet (CSS) adalah aturan untuk mengendalikan beberapa komponen di sebuah web sehingga akan lebih terstruktur. CSS itu bukan merupakan bahasa pemograman. CSS memungkinkan untuk mendesain tampilan dokumen Php dan HTML dengan memisahkan isi dari dokumen HTML dengan kode untuk menampilkannya (CSS). Di dalam dunia desain web, layout atau mengatur letak web, format huruf, dan lain nya yang ada dalam sebuah web adalah bagian yang sangat penting dan bisa jadi yang paling lama dibanding dengan bagain desain web lainnya.
untuk membuat halaman web dengan CSS, kita akan menggunakan Notepad ++ seperti ini:
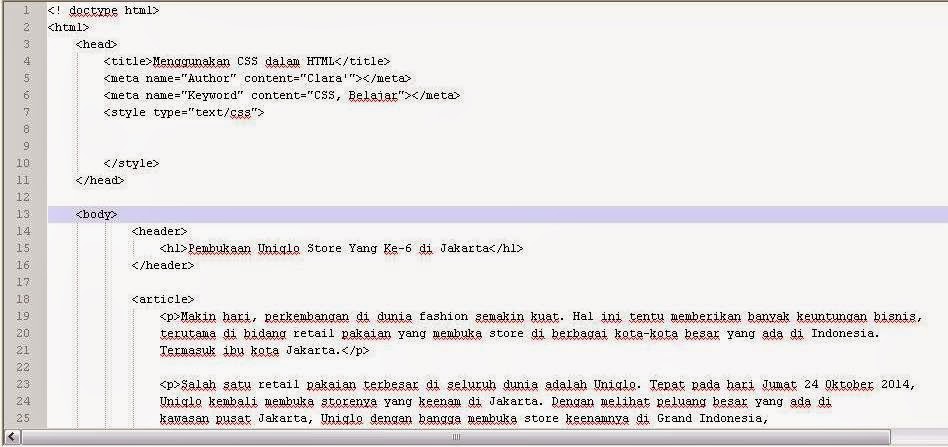
Langkah awalnya adalah kamu harus membuat tag-tag dasar yang selalu ada di dalam HTML seperti :
Untuk menggunakan CSS, kamu harus meggunakan tag elemen STYLE pada bagian HEAD :
kemudian, kamu bisa memasukan judul dengan tag <h1>...</h1> dan membuat tag <article>...</article> untuk membuat artikel. selanjutnya, di dalam artikel, kamu bisa membuat paragraf-paragraf dengan tag <p>....</p> seperti ini:
Untuk membuat background menjadi berwarna, kamu bisa kembali ke atas. Perhatikan dibawah <style type="text/css">, kamu bisa membuat seperti ini :
Di dalam penggunaan CSS, kita mengenal istilah BLOCKQUOTE. Blockquote itu contohnya seperti yang ada pada artikel-artikel blog aku yang kalau cursor mouse mengarah kesitu ada warna pink misalnya, atau bercetak miring, ada didalam kotak,dsb. seperti ini :
Nah, bagaimana agar tampilan dari blockquote lebih menarik?tentu kamu bisa mengubah background dari blockquote agar berbeda dengan yang lainnya. caranya adalah dengan menambah class seperti ini:
 |
"kuning" pada blockquote ini bukan berarti membuat background menjadi kuning. "kuning" hanya sebuah kata sebagai identitas dari blockquote tersebut. kamu bisa merubahnya dengan kata-kata lain yang kamu inginkan.
Selanjutnya, agar blockquote tersebut terlihat lebih menarik, kamu bisa mengubah background,font dan warna tulisannya. maka dari itu, kamu harus kembali ke atas seperti ini :
Kamu juga bisa mengubah font dan warna dari judul dan paragaf seperti ini :
Maka kamu akan mendapatkan hasil sementara halaman web seperti ini :
Lalu, bagaimana caranya membuat tabel dengan css? untuk membuat tabel, kamu harus menggunakan tag <table>....</table>. Di dalam CSS kamu bisa membuat garis dengan kode <th> dan kolom dengan tag <td> seperti ini :
Untuk membuat tabel tersebut terlihat lebih menarik, kamu bisa mengubah font dan warna backgroundnya. caranya sama seperti saat kamu mengubah tampilan blockquote,dsb. Nah,sebelumnya kamu harus menambahkan class terlebih dahulu seperti ini :
Untuk mengubah tampilannya agar lebih menarik, kamu harus menambahkan class terlebih dahulu.
Setelah itu, kamu kembali ke atas di bagian ketika kamu mengubah font dan warna blockquote seperti ini :
Nah, dari yang telah kamu kerjakan diatas, kamu akan mendapatkan hasil seperti ini:
MUDAH KAN? SEMOGA MEMBANTU YA!
SELAMAT MENCOBA DAN GOODLUCK
Referensi :
http://fitrahizulfalaq.blogspot.com/2014/01/membuat-halaman-web-html-sederhana.html
www.vemale.com
www.uniqlo.com
www.wikipedia.com
http://tutorialisme.students.uii.ac.id/belajar-html-dan-css-tingkat-dasar/
http://www.maskolis.com/2011/03/belajar-dan-memahami-dasar-dasar-code.html
NAMA : CLARA PASKALIA
NPM : 1306470911
MID 2013 B
|















Tidak ada komentar:
Posting Komentar